CSS Day 2023 Notes
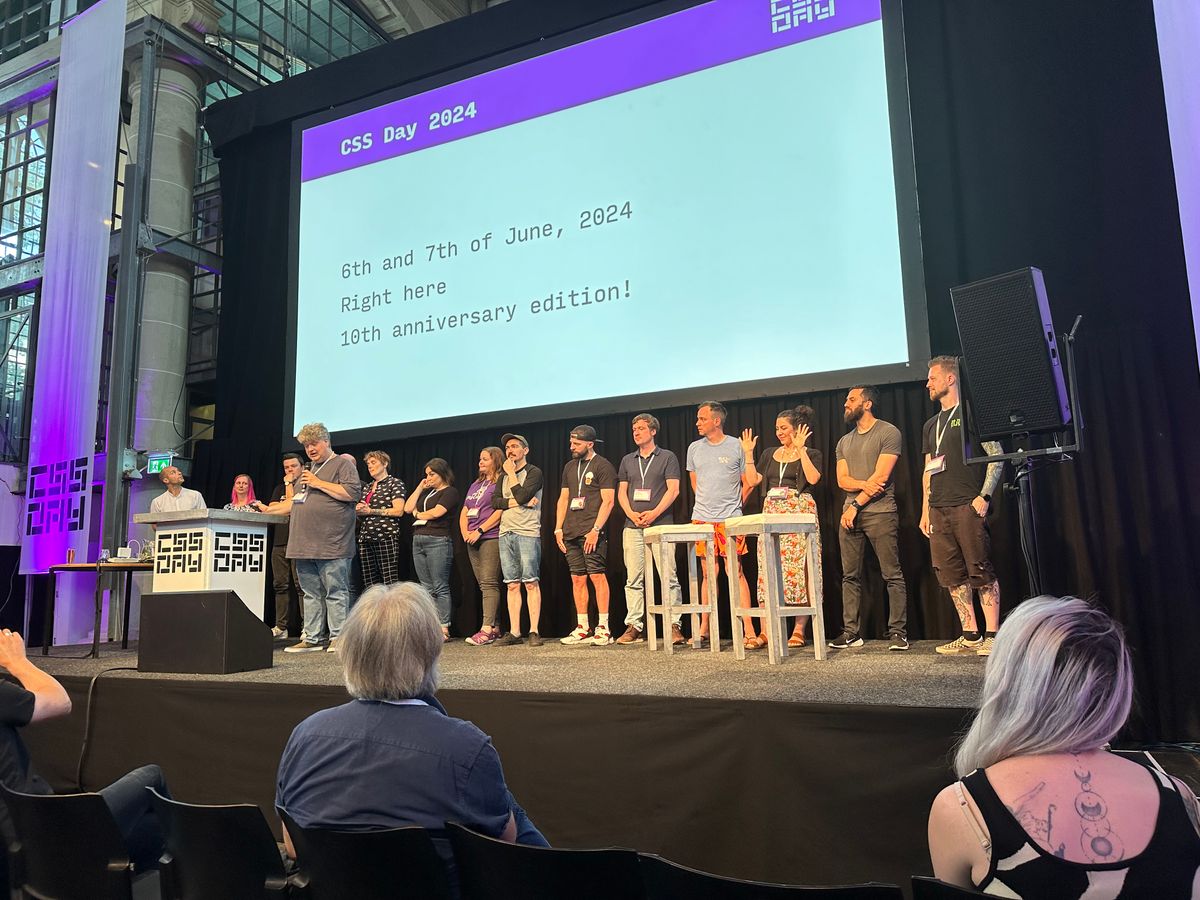
I joined CSS Day 2023 conference in Amsterdam. Here are some of my remarks about it

I’m quite happy that I could join CSSDay conference this year in person. This conference is the only one that focuses on CSS. Since I really love CSS and currently working on a design system, it was a huge chance for me to meet some very cool people and ask their opinions about many topics that gnaw at my mind.
Talks
Here are my remarks about the talks:
Una Kravets - State of the CSS Community
This was a very inspiring talk that highlight how CSS got powerful in time but yet still very underrated. I got her call very seriously for being more active on creating content about CSS, organizing more CSS focused events.
Hidde de Vries - Dialogs & Popovers
This topic was already on top of my agenda since we talk a lot on our dialog and popover components nowadays in Baklava Design System. I’m already very excited for popover element. Hopefully we’ll able to use in our design system before end of this year.
Differences and similarities of dialog and popover elements was a big question mark for me and this talk helped me put things in my mind properly. Using popover element with different aria roles like “dialog” (why not), tooltip, menu or listbox flashed the light.
I learned he is also working on a design system and we had a nice chat over design systems later in break sessions. (I’ll have a section about those talks related with design system below)
His presentation: https://talks.hiddedevries.nl/00ZIVb
Léonie Watson - CSS Speech
Of course I was not even aware of CSS Speech Module, since it’s not even implemented in any browser. This was an interesting and eye-opener talk for me.
Sanne ‘t Hooft - Tinkerer by Night
This was a fun talk that Sahne (as a designer) shared many experiments he did with CSS. I would like to work with a designer who loves to play with CSS that much. 😊 Here is the full list of his experiments: https://sinds1971.nl/cssday
Patrick Brosset - Selector Performance
All “CSS Selector Performance” talks always reminds that, “you probably don’t need to optimize your CSS selectors”. This was not an exception. But he remarked interesting CSS performance stories related with browser bugs and how to debug them in some good tooling like Firefox Profiler, “Style invalidation tracking” feature of Chrome dev tools and “advanced rendering instrumentation” in Edge selector stats.
Heydon Pickering - Scope in CSS
This was absolutely a big fun. It was more like a standup show than a tech talk. But also very on point: “CSS is already scoped, from the beginning”. Very inspiring!
Sophie Koonin - Personal Websites
I’m thinking about the importance of having personal websites a lot since for a while and this talk was a big motivation for me to come back to that idea and do some investment for my website(s). There were many inspirational personal web site examples in the talk.
Miriam Suzanne - Container Queries
It was very nice to hear many details of how container queries work and “why” it work like that, by story of how they are defined. Especially with style queries, I think container queries will change how we write CSS for components a lot. It was especially very inspiring for me in terms of web component styling in a design system.
Umar Hansa - Tooling & Worklows
I’m generally not very into the tricks of using an IDE efficiently, but this talk was a pack of very cool tips & tricks that triggered me try using them right after. I got so much notes, I’ll definitely check most of them.
Stephanie Eckles - Building Components
When I see “component”, I think of web components directly but this was not about it. Talk was focusing on using new CSS features to style a component -as a concept- effectively and efficiently.
Her presentation: https://noti.st/st3ph/ea40FC/modern-css-for-dynamic-component-based-architecture
Jhey Tompkins - Creative Coding
There was a -really- working timer in this talk that is written with pure CSS. And I’m amazed how Jhey used CSS anchoring for many smart use-cases.
Cassondra Roberts - Styling web components
This was a introduction level talk about web components and tricks about styling them. Because, I'm already working on this since 1 year, nothing was new for me. But we had a nice chat after her talk about her opinions and experience over design systems (check below). (She is working on Adobe's Spectrum Design System)
Bramus Van Damme - Scroll Driven Animations & View Transitions
That was a super good summary of what we have and can expect of those 2 super new features coming to CSS. Hopefully they will arrive browsers other than chrome soon.

Manuel Matuzovic - Structuring & destructuring
It was great to finish the conference with an another inspiring talk from Manuel. He has a remarkable talent for storytelling, and his insights on the effective utilization of custom properties were thought-provoking and motivating.
Chatting over Design Systems and Open-Source
It was wonderful that I had the opportunity to engage in conversations with experienced professionals like Una, Hidde, Adam, Cassondra, and Jeremy who have expertise in managing design systems and open-source projects in large companies. Sometimes, finding comprehensive resources on these specific topics can be challenging, so having the chance to personally connect with individuals who have firsthand experience is truly invaluable.
Here are some of my remark:
- Managing design system is hard for even large companies. I'm pretty sure now, most of the challenges that I have in my company is not specific to us.
- There are some sad stories behind the scenes of the open-source projects owned by large companies. "Marketing" is a big -if it's not the biggest- motivation to make a project open-source for a company. "Giving back to open-source" or "taking advantage of the wisdom of public" are not mentioned so much.
- Managing a design system in a large company is people issue, more than a technical challenge.
- I'm surprised when I heard how many people works on design systems projects on companies like Google and Adobe. (It's way more than my expectation)
- When we talk about convincing the people who resists for investing on a design system, Jeremy said something very smart:
“Every company has a design system even if they are not aware of it. You may like or not, but design system is how you do your work in a company.”
So, combining "what we have now" and using this as the starting point of the discussion with the questions like "are we happy with this?", "what are the bad parts?", "how can we solve those issues?" would be a good way of going forward. I liked this idea!
Inspiration
This was a first offline conference that I joined after a while. I remembered how important to have chance to talk with the people in-person. Also the energy that you get from a conference is very different than listening to online talks. Here are my intents greening after this conference:
- Retry to finish first working version of my 11ty Zen Garden project
- Renovating my blog with a micro blogging style with view transitions (like App Store, I love transitions at App Store app)
- Starting a series named "X days of web components" (Inspired form "100 Days Of More Or Less Modern CSS")
- Apply to more conferences for my talk proposal titled "Why Design Systems Fail?"
- Checking opportunities to organize a CSS focused meetup in Eindhoven
About the organization
Conference was in Zuiderkerk in Amsterdam, which is an old abandoned church. This is the second time that I join a conference here since I gave a talk in same place 5 years ago in JSNation. I like the ambiance of this place. I think this conference was also very well organized. Drinks, meal options, sticking to schedule was all good. I believe recordings of the talks will be also published soon in Youtube channel.